How to Create a Solid Foundation: Tips for Building a SEO-Friendly Website Structure?
Why is it essential to have a well-designed website structure?
Different Types of Website Structures
Hierarchical website structure (Tree Model)
Linear website structure (Sequential model)
Webbed website structure (AKA network model)
Why Hierarchical structure is considered best from the point of view of SEO?
What are Steps to create SEO friendly website structure?
Introduction
The internet and its websites are an invaluable source of information for businesses. There are millions of websites on the World Wide Web, but not all of them create the same impact on the users and search engines. The impact of a website is greatly influenced by its structure. In the given article, we have discussed how the website structure impacts the user experience and the rankings of a website.
What is a website structure?

Website structure refers to the structure of a website or how information is organized and interconnected on a website. The structure of a website has a huge impact on how users will interact with it and how search engine crawlers will rank it.
In other words, site structure focuses on how content on the site is connected to each other, how it is grouped together, and how visitors experience it. All these things also impact how search engine crawlers interact with a website.
It also encompasses various disciplines, including web development, UX design, and SEO. In the current article, we will focus on the impact of website structure on the SEO of a website.
Why is it essential to have a well-designed website structure?
A well designed website structure is essential to enhance user experience and improve rankings. Let’s try to understand it with the following facts:
• 73% of users say that they are more likely to recommend a website to others if the navigation is easy to use. (Source: HubSpot)
• 47% of users say that they expect a website to load within 2 seconds. (Source: KISSmetrics)
• 79% of users say that they will scan a web page before reading it in detail. (Source: Nielsen Norman Group)
A lot many aspects of a website such as navigation, page loading, page ranking and many others are significantly affected by website structure. A well-organized website structure can be advantageous many ways:
Improved user experience
A thoughtfully designed and systematic website structure enhances the user experience. It makes it easy for visitors to get the information they need by easily navigating to relevant pages on the site.
Easier content management
An organized website structure makes it easy to keep track of the pages on your site. This makes it quick to find and eliminate duplicate content. It also makes it easy to identify important pages that might be missing from your site.
Improved search engine rankings and crawl ability
Website structure affects several aspects of your SEO. It ensures that your pages are linked to relevant pages on the same or similar topics on the site. This makes it easy for search engine crawlers to find your page and understand the context of the page. As a good site structure also improves the user experience, it can also help to improve user metrics and the overall SEO of your website.
Different types of website structures
Different types of web site structures can create vastly different user experiences. Here, we have used classic way to categorize websites, which is also an easier and more commonly used way to categorize the website structure.
There are four types of website structure: hierarchical, webbed, linear, and database.
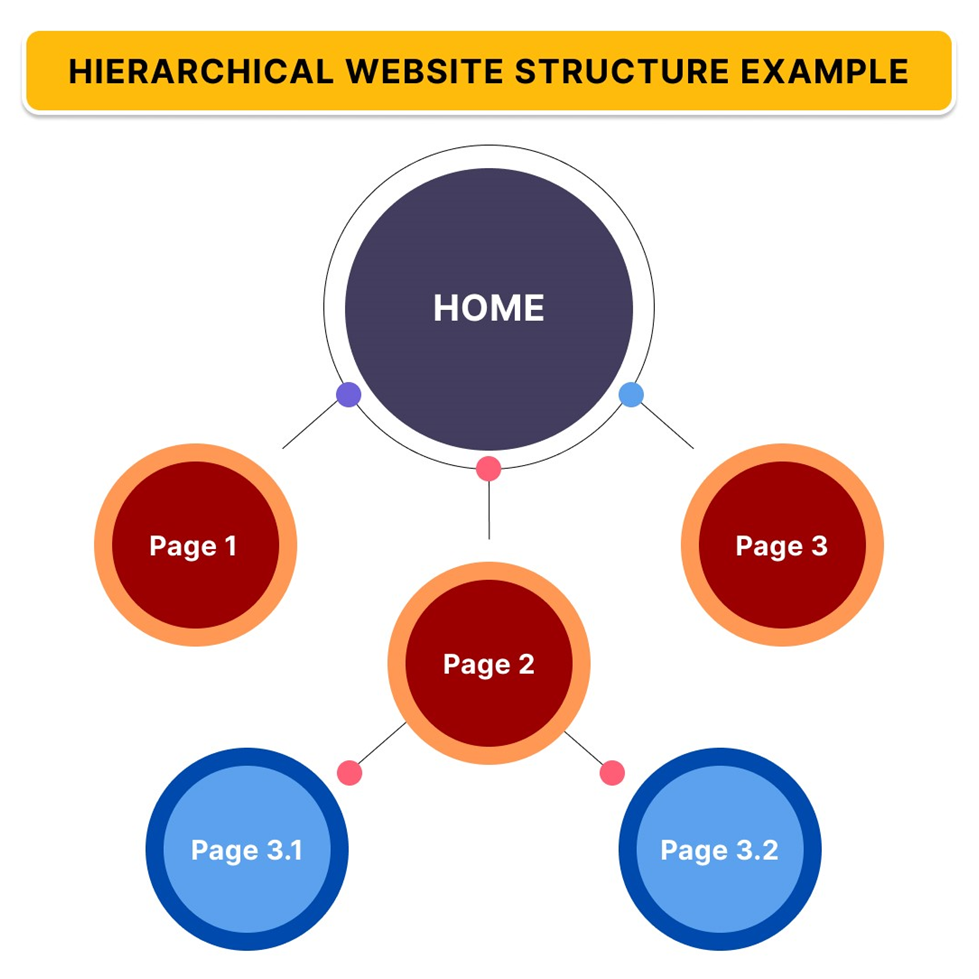
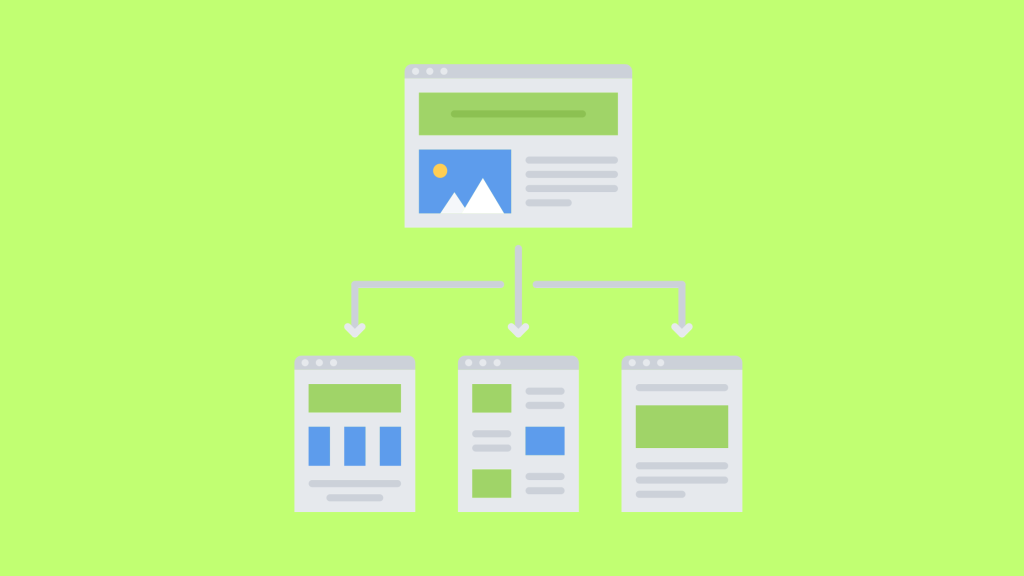
1. Hierarchical website structure (Tree Model)
The hierarchical model is the most commonly used and easy-to-understand structure. It organizes website pages in a tree-like hierarchy, with a homepage at the top and sub-pages or child pages branching off from it.

You will find a hierarchical structure on a website with loads of information and web pages, which makes it easy for users to find the information they are looking for. There can be internal linking, but it follows a very simple top-down approach.
The diagram below explains the hierarchical structure of a website. In this example, the home page is at the top of the hierarchy, and all other pages are linked to it directly or indirectly.
Advantages
• Hierarchical website structures are easy for users to navigate as they follow a logical top-down approach.
• It is also good for SEO, as it makes it easy for search engines to crawl and index a website’s content. Also, subpages pass link values to their parent pages, which helps improve the overall SEO performance of a website.
• It is scalable and can be easily expanded to accommodate new content. As a website grows, new pages can be added to the hierarchy without disrupting the overall structure.
Limitations
• There should be a clear and well-organized structure, which can be difficult to achieve without a map.
• Gaps need to be filled where there are only a few or a small number of child pages.
Suitability
EsearchLogix is a good example of a website with a hierarchical structure. Such website structures are suitable for large websites. It can be used to organize large sites with lots of content, starting from 100 to 10,000 pages.
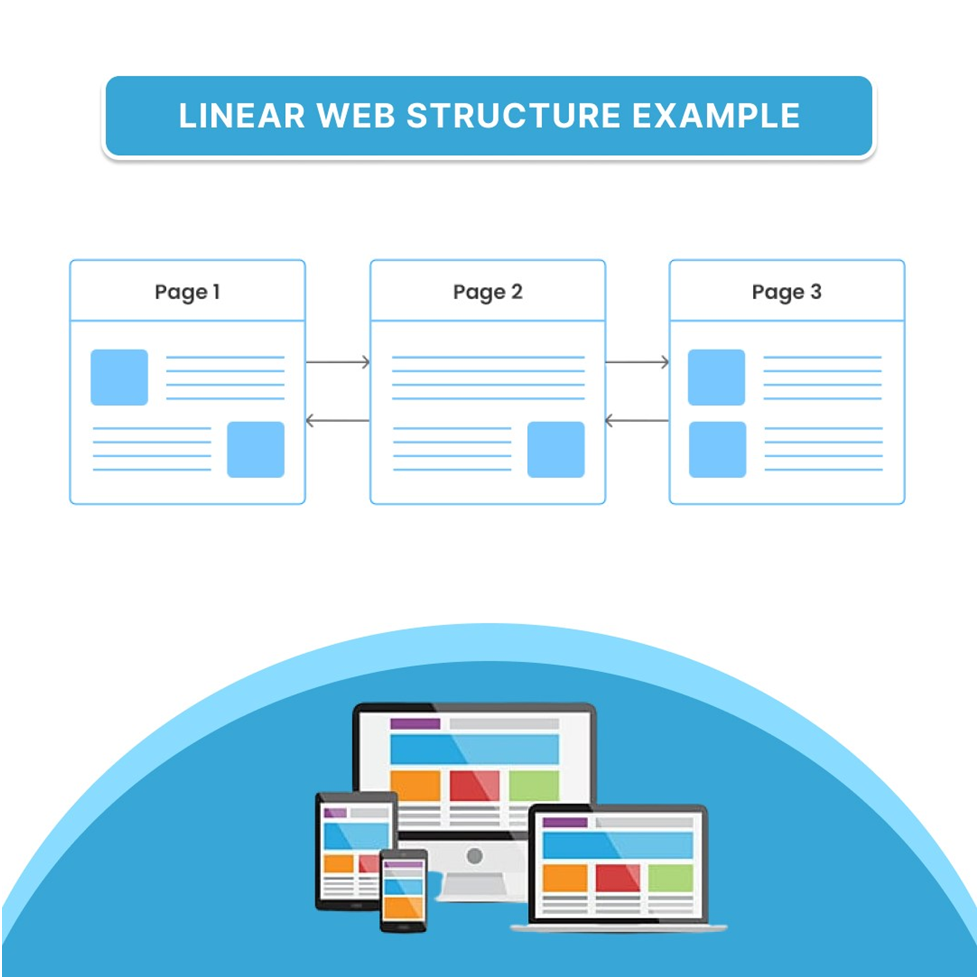
2. Linear website structure (Sequential model)
Linear website structures are used for sites where you want users to follow the given steps or sequence. In this type of website structure, pages are connected in a linear manner so that users can only move back and forth between different web pages.

In the given image, the arrows display the navigation path in the diagram. Users can only move in a forward or backward sequence. They cannot skip a page or jump to a different page in the sequence.
Advantages
• It is simple to create and manage and suitable for websites with limited content.
• It gives you complete control over the order in which the user will experience the content.
• Such website structure can be beneficial for SEO as it follows internal linking between all the pages.
Limitations
• It is not suitable for large sites or sites with a lot of content.
• It can be more complex to create and maintain than linear or hierarchical structures.
• Sites built on these structures may have a high bounce rate, as users can leave the site if they don’t find what they are looking for easily and quickly.
Suitability
These website structures are popularly used when guiding users through a sequence, such as on-boarding, account creation, or a step-by-step process approach. For instance, wiki-how is a good example of a linear website structure. It is also ideal for websites with a small number of pages, such as small businesses or landing pages.
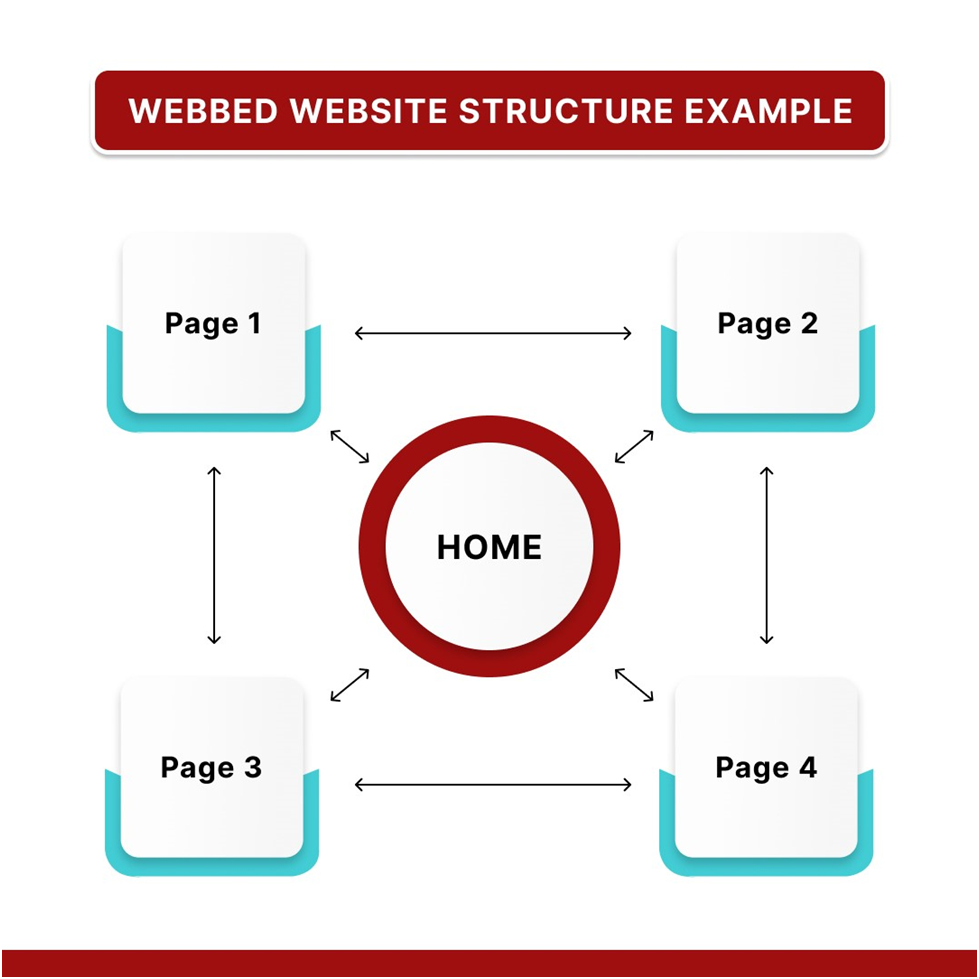
3. Webbed website structure (AKA network model)
The webbed website structure, also known as the network model, creates a webbed visual through multiple internal links within a website. It connects the main page with the sub pages. There is interlinking between the web pages so that they are accessible with minimal clicks. It is called webbed as it creates webbed visuals of the site structure.

In this example, each page is linked to every other page, so that users can easily navigate from the home page to any other page on the website and vice versa.
Advantages
- Webbed structure are flexible and highly adaptable to user needs. Visitors can easily navigate between pages, regardless of where they begin on the site.
- They are also favourable for SEO as search engines like Google favor websites that are well-structured and easy to navigate
- These website structures are also very scalable and can be modified to meet changing business needs
Limitations
- Webbed website structures can be complex to design and implement.
- They can also be more difficult to maintain than other types of website structures.
Suitability
Wikipedia is a good example of a website with a webbed structure. Each article on Wikipedia is linked to other articles on related topics. They are most beneficial for websites with a large volume of content, such as e-commerce websites, news websites, and educational websites.
4. Database website structure
Database website structure uses a bottom-up approach for creating a website structure in which website content is managed and organized using a database. It is important to consider many things in a specially metadata and taxonomies for database website structure.

Advantages
- It allows for creating a flexible and scalable website, as content can be easily added, removed, and updated without having to make changes to the website’s code.
- Such website structure enables dynamic content, which means the content displayed on the website can change based on user input or other factors.
- These structures can help improve SEO by making it easier for search engines to crawl and index the site.
Limitations
It can be complex to set up and manage database website structures in comparison to traditional structures.
Suitability
Some examples of database website structure are
• E-commerce websites, such as Amazon and eBay
• Social media websites, such as Facebook and Twitter
This type of website structure is suitable for a website that has a lot of content.
Why Hierarchical structure is considered best from the point of view of SEO?
As per the Google URL Structure Guidelines, Google recommends, “To avoid potential problems with URL structure, we recommend the following:
“Create a simple URL structure. Consider organizing your content so that URLs are constructed logically and in a manner that is most intelligible to humans.” (Source: Google Search Central)
Hierarchical structures are usually considered the best types of structures. It moves from general pages with optimized URLs to more specific pages on a site. They are easy to crawl and index by the search engines because they provide a clear and logical flow to the content on the site. They also enable internal linking on the site, which is a key consideration in SEO. Here are some of the reasons why hierarchical website structures are considered beneficial for SEO:
• Improved crawl and indexability:
Websites with thoughtfully designed hierarchical structures are easy to crawl and index as they can follow the hierarchy to understand the relationships between different pages and the importance of each page.
• Increased link equity flow:
A hierarchical website structure enables link equity to flow from parent to sub-page. In other words, the high-authority parent pages can pass on link juice to improve the ranking of the sub-pages.
• Improved keyword targeting:
Hierarchical website structures can help improve keyword targeting by making it easy to create pages optimized for specific keywords.
What are Steps to create SEO friendly website structure?
The more logical your site structure is, the greater the UX, SEO, and other benefits it will reap. Deciding how your website should be structured takes time and careful consideration.
Planning your website structure before you get into coding is an essential step to enhance the user’s experience and ensure better crawl ability by search engine bots.
1. Set goals for an effective site structure

A good place to start creating the structure of your site is by listing the objectives of your website, including both short-term and long-term goals. Your goals should be expressed in the form of measurable conversions such as increased readership, eCommerce conversions, newsletter signups, donations, purchases, content engagements, etc.
2. Analyze your competitors

• Find out what your competitors are doing and how it can help shape the structure of your website.
• Find out how your competitors have built their site.
• Analyze how information is structured on your competitor’s site, such as the number of sections and how they are connected to each other.
• Check the structure of several competitors from the perspective of the user.
• Examine the similar pages on competitor’s sites and decide how you want to incorporate them into your website.
3. Establish your website hierarchy

Once you have analyzed the competitor site, you need to decide the hierarchy of your site based upon your analysis and interpretations. For instance, if you want to create an e-commerce site offering products in several categories, you may consider structures used by Amazon or eBay. Determine the elements that you like and fit your business goals to create your own structure.
• The hierarchy must be in a logical order.
• It is common practice to try to include an equal number of subcategories in each category and keep the number of categories in your list between 2 and 7.
• Your users must be able to quickly find what they are looking for on your site. Users should be able to reach any page on your site within 3 clicks from the home page. If it takes more than three clicks to reach a web page, consider either moving it up on the site structure or creating a new category or subcategory for it.
• A site audit tool can be used to find out which pages on your site require more than three clicks to access.
• One should preferably keep the number of sub-categories within each category even. If one category page has four subcategories and another has ten, it will appear uneventful and unbalanced.
• Use silo structure for establishing website hierarchy, as it creates a strong keyword-related theme on the website.
4. Maintain a clear URL structure

It is always good to have a simple and user-friendly URL structure that follows your website’s hierarchy. If the hierarchy is logically created, it will be very easy to create a clear URL structure. One should put the main category after the root domain, followed by the name of the page. Here is an example.
https://example.com/category/product-name
Here are some tips to create a clear URL structure:
• URLs should be short, descriptive, and relevant to the content on your pages.
• Don’t use long strings of numbers or symbols in the URL.
• One must make use of hyphens to separate words in the URLs.
• Avoid using session IDs or other parameters in your URLs, as they can make it difficult for users to read your URL.
• Use a canonical URL for each page on your website.
• Use 301 redirects to redirect old or unused URLs to the new or correct URLs.
• Monitor and fix broken links on the site.
5. Select the right navigation path

The navigational path should be easy, clear, and precise. It should provide enough choices for users while avoiding an excessive number of categories.
The golden rule of website navigation is not to give people time to think when they are looking for information related to your products, services, or other information on your site. They should be able to get there with a minimum of clicks. Here are some best practices for choosing the right navigation path:
• Create a consistent format and design for your navigation interface.
• Optimize the design for all screen sizes.
• Use the three-click rule to make the information easily accessible. It means users should be able
6. Include “breadcrumbs”
Breadcrumbs help users trace their steps back to a previous or familiar location. They demonstrate clean categorization and make navigation smoother for users by reducing the number of steps that need to be taken by users to go back to the site’s hierarchy.
• Use breadcrumb navigation only where it is required. It is not useful for a single-level or flat website structure.
• Choose a reasonable size for breadcrumb navigation.
• Create a simple and clutter-free navigation path.
• Ensure the breadcrumbs are consistent with your page titles.
These are some tips. If you want to know more about breadcrumb navigation, Read Breadcrumb Structure for SEO Success: Types, Benefits, and Tips to Reap Maximum SEO Benefits.
7. Establish a header and footer

Headers and footers are great tools to enhance your website’s structure. In order to ensure seamless navigation, it is advised to display your site’s primary sections in the header. Here are some easy tips for establishing a header and footer.
• List only the main pages in the header, as adding too many menu items can make the header look cluttered.
• Use text links with descriptive anchors instead of drop-down menus or image-based navigation.
• Try to include the main header menu links in the footer as well, in the same order. This will make it easy for users to find the pages they’re looking for, no matter where they are on the website.
8. Perform internal linking

Internal linking is a way to establish the relationship between pages and content on your site. When you reasonably, logically, and organically place links throughout the blogs and resources to product pages and recent posts, it will create a grid for users to explore. It will also make it easy for crawlers to understand the content of your site.
9. Create a site map

A sitemap is a comprehensive directory that lists all the pages on a website, making it easy and quick for search engine bots to discover new content. It is a critical component of a website’s structure.
XML sitemaps are recognized by most of the prominent search engines and enable search engines to crawl and index a website, eventually enhancing its ranking in search engine results.
Submit your sitemap to the search engines to make them discover and index your web pages. Google Search Console provides a free tool that allows you to generate a sitemap for your website. As you add or remove pages, make sure to update the sitemap.
10. Use of JavaScript with HTML and CSS

JavaScript is used along with HTML and CSS in a website to make it interactive and functional. Java script is also used to control the behavior of the page. It is important to use an appropriate JavaScript framework on your site. JavaScript can also be used to create dynamic titles and descriptions for web pages or to create rich snippets that are displayed in search results. In other words, JavaScript with HTML and CSS helps to create an interactive, dynamic, and user-friendly site.
11. Run user testing

Once your website is live, the next step is to conduct user testing. It will help you uncover issues with your current setup. It will help you identify the flaws in the website structure so you can take appropriate action to overcome them.
Conclusion
Website structure has a huge impact on your UX and SEO. It means it’s crucial for getting traffic and your overall online success. It takes a lot of planning and thoughtful organization to create a website structure that boosts your search engine rankings. The best structure is one that meets your audience’s needs and business goals.