Core Web Vitals (CWV) are the definition of an exact user experience. Google has a set of metrics for website owners to help them with the optimization of their websites accordingly. By defining the core web vitals, Google says that user experience is a key to the long-term success of a website. Google has mandated the use of core web vitals for all web experiences.
Users’ expectations for the user experience change with the type of website. Yet, there are a few factors that do not change and are important for better site performance.
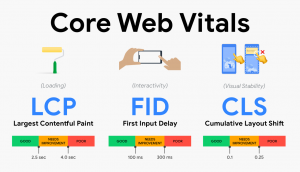
Google considers basic core user experience needs as loading, interactivity, and visual stability.
Measuring User Experience with Core Web Vitals
Google says site owners can measure the quality of user experience on their site with these metrics:
- Largest Contentful Paint: It is the whole time a page takes to load the main content. Ideal LCP is always less than or equal to 2.5 seconds.
- First Input Delay: It is the time taken for a page to be found interactive. FID ranges below or equal to 100ms.
- Cumulative Layout Shift: The unexpected shift in the layout of pages with visual content ranges between CLS, it ranges below 0.1.

Source: akshayranganath.github.io
Top ways to measure core web vitals
Let’s get to know the tools to measure core web vital metrics in detail:
- Search Console: The report on the search console identifies groups of pages that require attention based on real-time data from the Chrome UX report.
- PageSpeed Insights: Pagespeed Insights (PSI) by google analyzes web pages in terms of user experience.
- Lighthouse: Google has upgraded the lighthouse to version 6.0. It provides diagnostic information to optimize the user experience.
- Chrome DevTools: These types of tools are used to measure the Total Blocking Time (TBT), which is useful for improving First Input Delay (FID).
- Chrome UX Report: The Chrome UX report also called CrUX measures field versions of all the Core Web Vitals; it reports real-world data rather than lab data.
- Web Vitals Extension: Chrome web store has an extension named web vitals to help to audit all the web pages in real-time.
Google is using the core web vitals as an important ranking factor since May 2021, these factors work as quality signals for website pages. The performance of core web vital metrics directly lies with the organic rankings. Google considers this metric as a part of its organic search algorithm.
Core Web Vitals can help to boost website performance
Undeniably, core web vitals or CWV are important for organic search ranking. But these metrics are capable of improving the site speed across all the platforms and marketing channels. Any user, when visiting the website, gets affected by the site speed.
Google says that site speed has a direct impact on organic rankings. So, always optimize your site for organic search rankings.
Let’s get to understand all three core web vials in detail:
Largest Contentful Paint (LCP)
The largest Contentful Paint (LCP) counts on the time consumed by the largest image or text to render in visual form. This metric ranges up to 2.5 seconds or should be equal to it. Page with the speed metrics matching is likely to deliver a great user experience.
Improving LCP comes down to:
- Critical CSS and Asynchronous Asset Loading
- Optimizing images
- Reducing server response time
First Input Delay (FID)
The Interactiveness of a page is defined by the First Input Delay (FID). This metric represents the first impression by the visitor and the responsiveness of the site.
As fast as your page will load in combined form, it will raise the user activity with the page. Sites must try to attain a First Input Delay of fewer than 100 milliseconds to deliver a great user experience. Also known as the First Contentful Paint (FCP), this metric measures the page load time and falls under FID.
Tips to improve your FID and FCP performance:
- Eliminate render-blocking resources
- Leverage browser caching
- Reduce server response times
- Optimize code coverage
- Minify
- Utilize lazy loading
Cumulative Layout Shift (CLS)
It helps to measure the stability of the website, by checking out the page movement while loading. CLS is used to get user clicks and actions on the ads without intention. How fast a page’s content changes its orientation calculates the CLS, a great user experience comes from a CLS of less than 0.1.
Improving CLS comes down to:
- Including image size attributes
- Carefully inserting content
- Animating using CSS Transformations
The tools and tactics listed at the beginning of the blog, help to measure the CWV scores of the website. So, you can optimize the user experience. CWV changes according to the niche of the website, so different marketers specially to improve organic search ranking can focus on it.
Conclusion
Concluding the tips to improve says, good page speed is key to the improved Core Web Vital metric. User experience is directly impacted by the server response time. A digital marketing company performs the complete site audit, prepares a report, and starts working on the website. So, you can get in touch with an agent who works on practices to improve SERP ranking.

