Do you want your eCommerce website sells so much?
There are three responses to your website- okay, good, and WOW!
Which one most users feel while using your eCommerce website determines how much they will be enthusiastic to buy products from your online store.
And you already know what you want users to feel- Wow, right?
Nowadays, if you are selling anything online- whether it is shoes, clothes, grocery, or electronics, the quality of eCommerce website design matters a lot to turn visitors into paying customers.
An eCommerce site provides you the best opportunity to build your brand, connect with global customers, and sell more products. But all of this is possible when you have developed a great eCommerce website design. Walmart, Amazon, Flipcart, eBay, Alibaba, and other top shopping platforms are making billions of money just through a website, isn’t it?
They are able to do this because they have enabled and optimized their websites with modern web design features that engage and motivate customers to purchase their products.
eCommerce website is an online store and web design is the beauty of your store that attracts millions of visitors. Top retailers know good web design plays a critical role to attract potential customers, provide a great user experience, and bring their online store into the spotlight.
Therefore, eCommerce website not only has to look beautiful but also it needs to drive visitors to buy products.
And this guide tells you about the latest concepts on eCommerce website design with real-life successful examples. From right colors to graphics and homepage to checkout, you will learn the best web design techniques that will help you sell more.
Table of Contents
ToggleWhy your eCommerce website needs the latest design approach?
Opening an online store is much easier than offline store. You have got killer products ready to sell at affordable prices and began to work on a brand new website to showcase your products and start selling online. It seems like nothing is going to stop you, right?
To understand why your eCommerce website needs the latest design approach, let’s make a parallel comparison of online store to offline store.
Recall the time before eCommerce.
Do you remember when Apple came up with the first Apple Store back in early 2000? It fully revolutionized the way customers shop. Their physical store got tremendously successful that broke the traditional shopping experiences. There were two major factors behind the success of Apple Store-
- Apple Stores looked incredibly beautiful: Their sleek design, vibrant colors, and big open spaces turn venues to hang out, even if you have no intention of buying anything.
- They appeared like a shopping mall: They brought several new features to improve customer experience- a team of tech-savvy employees, comfortable product testing areas, the Genius Bar, and many more. It was something never seen before.
This was a huge impact on the retail world at that time which is still relevant in the present.
Take a look around next time you enter a shopping center; every shop looks, in some way, like an Apple shopping center- eye-catching colors, refined design, and large spaces that breathe.
The same formula applies to your eCommerce website. An eCommerce site is mainly built for customers to shop online. Your design should make it flawless and seamless for users to do so. It has to be interactive and easier to use if you want to sell more.
What is required to develop a beautiful and high-performing eCommerce website?
An eCommerce platform is a software application which allows you to set up an online store and manage its sales, operations, and marketing.
There are mainly 3 kinds of eCommerce platforms in the current market:
- Open source
- SaaS
- Headless commerce
Each of them provides a toolkit for building online stores such as page builders, checkout pages, payment gateway integrations, and more. The difference between these eCommerce platforms is based on the levels of customization, performance, and in-built feature set.
Open source platforms are like a blank canvas where you can create any type of eCommerce website. But as you are creating everything from zero, it means you will need to hire a web design company or a professional designer to get it done perfectly. WooCommerce and Magento are the popular open source eCommerce platforms.
SaaS platforms offer innovative eCommerce store design experiences. You can design a store using a drag-and-drop visual editor in few hours. But it comes with some limited customization and incapacity to add unique features. Examples of SaaS eCommerce website builders are Bigcommerce, Shopify, Volusion.
No matter which type of platform you choose in your best technology stack for website development, make sure to consider these most important features that will affect the overall website performance:
- Mobile responsive
- Customization features
- Easy-to-follow site navigation
- Unique user experience
Understand the difference between B2C and B2B eCommerce websites
To design a top-performing website, you first need to understand who your target audience is and what is the best way to reach them? Both Business-to-Business (B2B) and Business-to-Consumer (B2C) eCommerce websites have the same agenda- to sell.
But the approach towards reaching the goal is different.
- For B2C Companies, brand awareness is the #1 priority.
- For B2B companies, the top priority is lead generation.
Latest Concepts on eCommerce Website Design:
1. Build Consistent Site-Wide Design
It is important to keep in mind that there is no single method to build a great eCommerce website. Be creative in a way that gives a unique web experience to your visitors. Some site-wide design elements depend on whether you are selling a single product or multiple products. Of course, architectures aren’t exactly in both cases.
An eCommerce website with hundreds of pages is going to have significantly different systems in place to keep everything consistent and organized than a site with only a few pages. Here are some essential concepts that can be applied to online stores of any size:
Navigation: An intuitive navigation is the main step to give a seamless shopping experience. You should keep in mind that navigation is all about finding products easily with all the necessary info at hand
Menu: Use dropdowns with sub-menu products depending on how many different types of products you sell. For simplicity, use general terms to divide product items
Important search bar visible on every page: Make search bar option visible on every page to help users find exactly what they are looking for. They should be able to browse product categories along with particular products.
Layout: This is the arrangement of elements on a web page. Usually, individual pages belonging to the same category will have a similar format. Headers and footers should remain unchanged throughout the website.
Color scheme: A typical eCommerce website design contains up to three colors from the brand’s visual style guide. You can use any particular color as your brand identity as well.
Typography: It matters a lot to make your fonts look better and attractive. You can give the text a retro or classic look or create a new style that stands out.
Imagery: It involves elements like icons, illustrations, screenshots, and graphs. In eCommerce website development, imagery is used from the same family to maintain consistency throughout.
Example of Good Site-Wide Design: MailChimp

2. Attractive Homepage Design to Give the First Impression
Homepage is your first chance to make a long-lasting impression. It is the web page to showcase your brand to newcomers.
Your homepage should be designed in a way that new visitors should be able to understand the core of your business in few seconds. So you should implement these tips when designing a home page:
Use attractive titles: Homepage is like an entrance to your online store that is first visible to users. If you put attractive and strong titles that grab users’ attention, it is going to win the first step to invoke users to explore your products.
Include call-to-actions: Your title should be followed by a CTA which is relevant to the products. Use catchy CTAs which are not too simple or just generic.
Keep the information concise: It is good to provide all information about your product. But at the same time, you should not forget visitors are generally always in a hurry, so they avoid reading long-piece of information. That is why only give the most relevant details what customers might be interested in, such as how your business works or what the products are made of.
Build trust: It is human nature to believe in other reviews. You should put positive customer testimonials (generally in the footer as to not interfere with the primary content) to entrust website visitors.
Include high-quality images: As you are selling through a website, people have only the option to see your product’s images, unlike offline stores; they can touch it and feel it. So, using high-quality images of the products is critical. Since online shoppers usually are in a hurry, giving them professional-looking pictures will influence their buying decision.
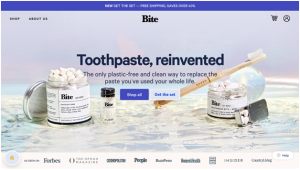
Example of Good Home Page: Bite

3. Create Sales-Converting Product Pages
The product page allows customers to understand an item better and decide whether it is worth purchasing. Therefore, it is essential that the design and content can help them take your desired action.
There are two kinds of product pages- the category page and the single product page, where you need to design specifically:
Category page: It displays all products within the same group. Typically, there is a sorting and filtering system to support narrow down the search. Here, you can also come up with a fast view function, allowing customers to preview the item more closely like Amazon.
When a customer clicks on an item, it will be directed to the single product page to get more detailed information. eMarketers’ research suggests customers expect at least six to eight pictures on product pages.
Single product page: Here, you can include product description, sizing, FAQ section, relevant recommendations, and other helpful information to encourage more purchases. Many web designers also include ratings and reviews as an additional section to persuade customers.
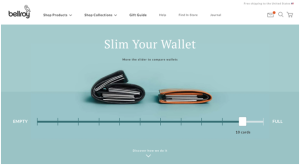
Example of Good Product Pages: Bellroy

4. Create Faster and Easier Shopping Cart and Checkout Process
The sales rate of eCommerce websites depends on how much their user-friendly cart and checkout process is.
Baymard’s report reveals that average cart abandonment rate is 69.57%. It means most users who add items to their cart never end up making a purchase. There are many reasons related to design such as:
- Lengthy checkout process
- Not seeing the final upfront costs
- Unsafe-looking web page design
- Members-only checkout
Professional web design and development company in India and other countries usually considers these main reasons for the high cart abandonment rate. Hence, you should avoid these mistakes and implement the following design techniques to reduce cart abandonment rate-
Use a mini cart: This feature enables customers to keep track of their purchases without being redirected to the cart page. Add shipping costs and taxes so that they know the final price.
Allow customers to edit the cart page: For this, include buttons such as remove, modify the product variants
Limit the checkout flow to three to four pages: Having a long checkout process may irritate users and cause them to leave. So it would be better to create one or two-page checkout process to reduce the number of clicks and loading time.
Enable guest checkout: First-time buyers may feel shy or burdened in creating an account. In the current age where users are more concerned with their personal information like mobile numbers, email address. You should give them opportunity to shop without creating a profile as well.
Show trust seals: Feature logos which display all the transactions made on your eCommerce website will be secure. For example SSL certificate, secure payment icon, and money-back guarantee seals.
Provide a customer support button: Humans are interactive in nature. It is not necessary your website will be able to provide all information. Users may encounter some unexpected things that the website can’t help. Therefore, add a button that allows users to access your customer support in case if an error persists or they have questions about your product which is not available on the site.
Multi payment gateway options: The mode of payment has become wider in the modern age. Customers now want multiple payment gateways that save their time in making payments. So have multiple payment methods for the instant checkout process.
The Final Words
Your eCommerce website is like an online shopping mall. The way a mall looks so amazing and well-structured in the physical world, your website should also look beautiful and work seamlessly to gain attention when users first visit the website. A successful eCommerce website design always:
- Make navigation easy
- Give flawless user experience
- Craft a beautiful and concise home page
- Ensure the product pages are optimized for sales conversions
- Have a fast and easy buying process
- Attract the right audience
- Guide users to the main services or products
- Collect contact details for future marketing and nurturing relationship with customers
Website promotes you 24×7, but it is the design that empowers the site to sell 24×7. Designing an eCommerce website is like painting sky to catch the attention of certain people from billions. Therefore it would be better to collaborate with a professional eCommerce website development company.
And eSearch Logix is the company that has developed many successful online stores and websites for different businesses worldwide.
We have a dedicated team which is equipped with highly experienced web designers and developers who master the latest practices and technology to build an eCommerce website that sells.
Do you have a project in mind? Why not talk then?
Just schedule a free consultation and discuss your project for free.





