Sometime back, GitHub CEO, Chris Wanstrath stated “the future of coding is no coding at all”.
If, a decade or few years back, someone had asked me – Can we create an app without code? I would have most probably answered in negative. However, nothing is platform. And more so if we are talking about the ever-evolving and dynamic world of software.
Rewind back to 10 years from now, every simple and plain to huge and complex application and web product would have required software and developers to work day and night to make the code work. Now fast-forward to 2022, and we have developers with a job to code a tool, and that tool will let anyone develop applications, thereby letting go of their need to code the app or software. If you are a creator, then there are high chances that you would have used this already.
Table of Contents
Toggle- What Has Led to the Rise of No-Code App Development?
- Explaining What Exactly is No-Code App Development
- How No-Code Works?
- The Basics of No-Code App Architecture
- What You Can Develop with No-Code?
- How Fast You Can Get an App Developed with No-Code Structure?
- Benefits of No-Code App Development
- No Code vs. Low Code – Are Both Same?
- The Raging Debate – Code vs No-Code App Development
- Metrics to Measure Your No-Code App Success
- The Role of a Developer in No-Code App Environment – Will No Code App Kill Coder’s Career?
- The Final Word – Future of No-Code App Development. Who is it Best Suited For?
- No-Code App Tools and Builders to Try
- Wrapping Up!
What Has Led to the Rise of No-Code App Development?
With the demand for software and applications on a multi-fold rise, it is putting a strain on developers across. So, what is the solution to that? No Code App Development.
These tools are enabling the business owners and non-programmers to bypass the shortage of skilled software professionals, while allowing them to pump out workflows and apps efficiently and timely. As CEO and Co-founder of Thunkable, Arun Saigal puts it:
“It is the best time to jump on to no-code train now. No-code is the future. If you become an expert now, you will be one of the most in-demand people in the future.”
It isn’t we that we only are talking about No-Code. And it isn’t that no big gun is putting their money in the emerging trend. Validating this is the fact that Google has also put their foot in this movement by acquiring App Sheet.
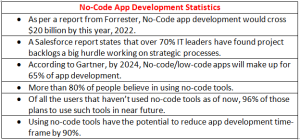
There are some interesting stats that will make you understand how No-Code is changing the face of software development domain:

Does this emerging field of tech and programming sound interesting? Let us take you delve deeper into the subject.
Explaining What Exactly is No-Code App Development
Understanding no-code app development in layman terms is easy to understand – It is creation of application and software through graphical configuration and user interface rather than traditional mode of computer programming.
If you have ever worked on any visual programming language, then you can understand how you can use the visual development interface to execute the program without constituting a line of code.
It isn’t that no-code has arrived on the scene lately. Traditionally it was a way for non-coder or no –programmers to get a feel of creating a program but rather limited to small things like baby apps, leveraging platform built with a syntax foundation. The basic working principle of no-code app development is decoupling of syntax and programming from logic, and replace that with a visual approach to create programs and software.
How No-Code Works?
No-code app development is done based on tools designed with user interface and visual element that allows the app creators to optimize the drag-and-drop feature and create the application and software. These tools act as the building blocks, wherein you can pick the blocks and arrange these as per your end-product visual and functional elements, optimizing all the related components.
The current and modern form of no-code development is an evolution of programming languages, which has become a full-scale alternative to writing codes. While programming can be akin to constructing a structure laying bricks one-by-one, No-code is all about developing and architecting the entire structure visualizing the bigger picture, looking at the each individual brick assessing its placement and importance and making the changes wherever necessary, all with high intensity and at a faster rate.
What no-code development has enabled is managing much bigger things. There is no need to memorize and write syntax, rather you have the whole user interface in front of you with the logical flow sequence.
The Basics of No-Code App Architecture
As we have already told you, no-code doesn’t mean that there is no coding. And it isn’t that you start on a plain window. In fact, behind creating no-code apps you need specific tools designed for this function. And this is where a lot of coding is involved, which is behind the scenes.
No-code tools do all the heavy lifting with a structured process:
- It uses data abstraction & encapsulation that keeps the complexity hidden, wherein users only see the visual aspect to work through using simple maneuvers (drag-and-drop)
- No-code tool comes with a software suite comprising of visual integrated development tools to accomplish writing and testing of software
- It works on a model-driven development method for mapping out the software model, after which the model-based testing helps to test the app before deployment
There are 3 basic patterns or functional architecture of no-code tools:
- Spreadsheets (Data Connection)
Most of these tools come with server-side application of pre-configured databases, or you can access the data spreadsheet through a basic user interface
- Design & Content (UI)
This is where non-coders gain the basic convenience of creating the app in a simple and fast way.
- Automation (Logic)
It helps to assemble the components which are pre-configured, and these modules are arranged in a logical sequence. The basic notion is – drag, drop and assemble
What You Can Develop with No-Code?
There are verticals of software and apps that you can have built with no-code app development, including basic web apps and mobile apps, along with integrations, internal tooling, task automation tools, automated workflow systems, and much more.
- Web Applications
Customer-facing applications are on the rise to ensure users are able to communicate with portals in an effective and efficient way. These web applications come with:
- Front web module – customized user interface
- Back-office module – data administration
Such applications are what you can achieve with no-code app development with ready-made features, using own style sheets.
- Mobile Applications
No-code helps to customize the front end for smartphones and tablets with full access to web browser elements, which has an always-ready presence of back-office module for data administration.
- Back-Office Applications
Remove the redundant tasks, administer business data with high-end functionality, creating automated workflows, forms, grids and other integrations for all the internal functions using no-code.
How Fast You Can Get an App Developed with No-Code Structure?
One of the basic ideas or concepts behind the rise of no-code app development is the fast result you can get with rapid prototyping. You don’t need to learn coding (that sufficiently reduces a lot of workload and time). All you are required to do is become adaptive to using the platform, add new feature and learning to customize the feel and look of the app you are creating.
No-code has been profoundly propagated as it ensures to reduce the workload, can help to bring products to the market faster. The drag-and-drop feature is a simple process that can be done in a jiffy. You are concerned only about front-end features and functionality of the app, rather than focusing on creating the back-end structure.
No-code not only helps you to create bigger things fast, but also get a bird’s eye-view. Compared to traditional programming you are able to develop more complex software and apps, with further abstractions possible down the road in the coming time with evolution of no-code app structure.
Benefits of No-Code App Development
- Anyone with No Tech Training Can Create Apps
You just have to have familiarity with using drag-and-drop features, or how to comprise layers. One should be familiar with applying application component sequence logic which would require some basic training but not any coding specifics.
- Low-Cost Fast-Development
When non-coders are able to handle the basic app design and development, the IT staff can focus more on complicated tasks and projects that need their inputs. This ensures resources and time is well utilized which also reduces the cost, whereby ensuring applications are developed fast as required.
- Battle-Out Shadow IT
With no-code programing and app development, the staff only requires access to predefined tools and systems. This reduces the dependency to download and use several other tools which could be unsupported and unauthorized and may cause security vulnerabilities to the entire IT system.
- Growth in the Concept of Citizen Development
While coders, programmers and developers are tasked with the technical side of the organizational functions, understanding of business process and customer relation is something that business-side staff knows well. Including these employees in the no-code development process is what we call as citizen development.
Citizen development open up new avenues and possibilities for creating advanced business solutions that is innovation-centric.
No Code vs. Low Code – Are Both Same?
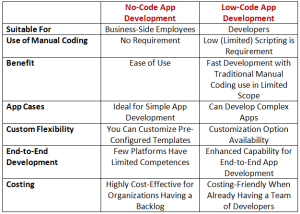
When you research about, hear about no code app development, you would most probably come across low code app development as well. Here, we break down what separates these two.
- No-Code App Development
As you would have got a grip of this concept throughout this article up until now, no code means a development process leveraging visual based, drag-and-drop feature platform that helps to create variety of functional apps with specific needs. Easy to use with no technical coding knowledge requirement such a platform helps to create prototypes with simple, ease-of-access and rigid structure.
- Low-Code App Development
As the name suggests, low-code fits between full-fledged coding and no coding. While this method takes on the visual interface and functionality of drag-and-drop element from no code, it also has room for scripting or manual coding. Some special characteristics of low-code includes no need for replicating the basic codes, whilst also allowing for scalable architectures, flexibility, option to use APIs for reusable functionality as well as exercising control over testing and performance tooling.
Is there no coding in No-Code app development?
Well, this sentence isn’t completely true for no-code development. Fundamentally speaking, there is a code and program running behind the scene – the tool that provides the template for no-code development is created with a thorough and structural programming process to allow for the visual front-end to leverage the drag-and-drop feature.
Rounding off the difference between these two:

The Raging Debate – Code vs No-Code App Development
How You Should be Choosing Whether to Go with Low-Code or No-Code?
Do not fall for what one is saying. All you have to look into what you need to get developed, who is there to develop the end product, what use-purpose your application will serve, and along with that compare the technology approaches and architecture of both the platforms to decide on which one fits your requirement the best.
Pertaining to the organizational needs, you should be looking at how and using which platform you are going to solve the critical business problems, how you can integrate the platform with data sources, as well as with outside vendors. Who is going to use the app development platform in precise and what is your phase of cycle of development and testing is what defines which platform will perform best to your requirement. You should factor in how you are going to scale the app development platform to meet the future challenges and risks.
Metrics to Measure Your No-Code App Success
Moving to no-code app development is an approach deviating from the tried and tested, and traditional manual scripting, and it is something that could be a big investment for any enterprise. Of course, you would want to make the most of this, channel your process and marketing towards that, and align your business functionality with respect to the no-code development.
So, how business users are going to assess and demonstrate what value they are getting from the no-code? Well, we have listed down some key metrics to evaluate whether your move toward no-code has been the right decision:
- Reduction in IT Process Backlog
“Yes, we can do that, but it will take some time”, “We can handle that complexity, but will take some effort and time”, “We already have a lot on our platter so we can’t undertake more at present” – these are some of the phrases IT departments can always be heard saying to business owners, as well as clients.
While advancements in technology have opened up many doors, but developers are still tied up in the process cycle. And with the rise in requirement for custom applications, the backlog in IT is becoming more and more a serious thing to contemplate for businesses.
Measuring how well and fast you are able to clear the backlog by adopting no-code app development will provide a clear analysis of how successful your transition to no-code app development could prove.
- Ease in Digital Transformation
Moving the business and every aspect of IT department to the digitized version to the last mile is a never-ending hassle and something which can become quite overwhelming. When you can scale up the process without spending too much time and effort on application creation, digital transformation becomes highly advanced and speedy.
You should assess what changes you are going to witness in your roadmap when adopting no-code app development. How much time will it take for you to process the entire digital transformation without having to tweak or trouble your digital transformation?
- Reduction in IT Costing
With traditional development process, there are times when the IT departments are faced with big problems that do require increased spending. How well it could be if the business managers are able to address the issues but without putting a costing burden on the technological development.
You can easily assess and compare how much spending you have to incur to create the same number of apps with and without adopting the no-code app development approach. Additionally you should also assess whether you will need additional resources and staff? How well you can project and achieve additional savings with no-code app development approach?
- Increase in Technological and Department Output
Are the present team of developers stands to lose their job if you switch to no-code? Well, it may seem like that, but it isn’t so. In fact, IT developers will take to more complex roles and tasks which could widen the scope of your custom development process. The turnaround time is critically reduced, and therefore IT department can become more empowered to invest their time and focus on mission-critical projects as well as innovation efforts.
Assessing how the functionality of the IT team will change, how the management of old applications along with creation of new no-code based application will be done, will help you get a better picture of what objectives you will achieve.
The Role of a Developer in No-Code App Environment – Will No Code App Kill Coder’s Career?
In a nutshell – NO!
With the rise in no-code app development, there is always a fear amongst developers that tools could replace them and kill their careers. But this is just as a myth as any other.
There is no threat to the role of engineers and developers however scaled up no-code and low-code app development becomes. In fact, as the technology field has always seen evolutions and advancements replacing each previous step, it is also going to change what role app developers will play in the near future.
- The basic objective behind developing apps with no-code is to create apps faster.
- As we have mentioned above and earlier, no code does not mean that there is no code at all. In fact, this platform provides the template and visual interface for creating apps with simple drag-and-drop feature, but wherein the tool is what is built with full-fledged manual coding. The more no-code is set to rise, more the demand for no-code tools which will have developers shaping the core structure behind the scene.
- When the target is to create simple DIY apps, of course developers would be of no requirement. But they will also benefit having been saved from simple tasks, and thereby can take up a role to create more complex apps, handle mission-critical projects, and work towards bringing innovation and creativity to the core, along with aligning new and advanced technological hybrids.
The Final Word – Future of No-Code App Development. Who is it Best Suited For?
No code app development is an emerging tech industry that is still in the nascent stage, and we can expect a lot to happen and change in the coming years.
How does the future of no-code app development look like? Well, pretty much dynamic, exciting and growing all the way.
- A New ‘Developer’
No-code has given birth to ‘citizen development’ but how to use the tool to create the logical sequence and leverage the visual interface is something that will require some knowledge and working. This is where a ‘middle developer’ is going to bring in value to how the future apps will be created.
- More Space for Innovation
More than half of time and IT spending is done on maintaining the status quo, and the developers are more inclined on how to maintain the old apps and catch up with the timeline. This leaves no space for innovation and adopting new approaches. With mainstream app development being handled by no-code platform, it will mean ‘pure’ developers will be able to focus on more mission-critical tasks and employ techniques and methodologies that drive the business functionality forward.
There will be reduction in legacy maintenance costs, reduction in IT backlog (which is a big headache for organizations at present).
This is one development aspect that is going to see more and more adoption by businesses, small and large, across industries. However, it doesn’t mean that traditional coding will phase out. In fact a dynamic approach where a customized stand is taken creating the right mix of traditional scripting and programming, combined with no-code and low-code to create a competitive advantage is where the organizations will best benefit from.
No-Code App Tools and Builders to Try
Want to jump on the bandwagon, bringing in disruptive technology to your scheme of things and add your success story to underdogs rising and winning the game in your domain creating apps without writing a single line of code? Here we are helping you out pick the right no-code app builder from our curated list of top names:
Adalo
- It has an amazing, focused drag-and-drop visual experience for users
- Comes with some good no-code tutorials for citizen developers to get a grip on
- An easy to use platform that provides for real quick development of your app
- With the paid plan, you can also publish your app on app stores

- Source: Adalo.com
Thunkable
- An established in the field for a long time
- Has a jigsaw style but very simple app builder interface
- Anyone can use this, leveraging the multitudes of beautiful UI components
- Cost-effective to use, even with premium features

Source: thunkable.com
Bubble
- Variety of customizing options for creating the desired app
- Assemble your app functionality with a large set of visual components
- Equipped with an intuitive and powerful tool
- Comes with a large library of templates
Glide
- It theoretically states to help create an app in just under 5 minutes using Google sheets
- Very easy to use, equipped with a long list of great templates
- The guide allows for quick development of an application
- A powerful name in app development field that is free to use, until you need more advanced features

Source: glideapps.com
Webflow
- It allows creators to develop responsive websites with no coding at all, and at low-cost
- Easily create, test and simply launch the website with no manual scripting
- An easy-to-use interface with a large template library
- Equipped with numerous tutorial guides

Source:webflow.com
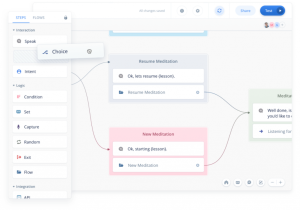
Voiceflow
- Specifically developed to create voice apps without any need for coding
- Voiceflow removes all the complexity behind creating voice apps like Alexa, Siri
- Has a visual interface that is easy to use and much friendly
- Advanced and cost-effective no-code app builder

Source: voiceflow.com
Fliplet
- A smart visual interface to create custom no-code apps
- Allows for quick and effective development of applications
- Consist of a large number of components and templates
- Provides a solution to create an app depending on your idea and imagination

Source: fliplet.com
Cardd
- Ideal for entrepreneurs or business-starters as it helps to create one-page website fast and easy
- Customize the website using from multiple available templates
- Cost-effective and easy-to-use visual interface
- Create 3 sites with a free plan, post that you can choose an affordable annual plan
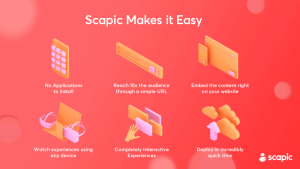
Scapic
- Ideal for creating e-commerce stores fast without coding
- Integrate Augmented Reality into the online store easy with no knowledge of coding required
- Create an online store that provides 360-degree of product visuals
- Equipped with various creative templates

Source: scapic.com
Bravo Studio
- Bravo Studio is the tool for all those who want to creative apps without any coding
- Leverage this design tool to give an appealing aesthetics to your app
- Suitable for creative who focus more on app visuals and want a pixel-perfect presentation
- Support for API integration

Source: bravostudio.app
Want to explore on No-Code Builders and Tools? Well, we will give you a detailed coverage in our coming-soon next articles!
Wrapping Up!
Adopting your IT structure and development process to the no-code platform is an exciting prospect, one with many possibilities. However, it should be done in a structured and seamless manner wherein the transformation is done in a feasible and scalable way.
For adopting the right and suitable no-code app maker tool, you should consider and pick one that delivers on multi-platform support, app-website syncing, capability of app performance measurement and app testing, and is one that underlines your core potency.