If a picture can tell thousands of words, think what animation can do.
Animation is a powerful way to boost your website user experience.
In today’s competitive digital world, where companies are looking for unique design ideas to hold user attention and engage them intuitively, animation stands out as a power booster that has the capability to add a new life to a website. If you are looking for the best method that could enhance your website experience, add animation to your site and see what happens.
And here in this blog, eSearch Logix will tell you the best website animations that you can consider adding to your web design and boost user experience.
Table of Contents
ToggleWhat is Website Animation?
Animation is a dynamic visual graphic in which images are manipulated to move like a movie or video. And when animation is used in web it is called web animation. So, website animation basically means animations used in website design that includes:
- Animated data visualizations
- Web-based game animations
- JavaScript animations
- CSS animations
- Motion graphics
- Sprite animations
- WebGL animations
- SVG animations
- UI animations
How Animation Improves Website User experience?
Animation isn’t a new trend. It is has been used for a long time in a variety of industries. Especially in the industry where there is a need to draw people’s attention animation comes out as the best solution.
Research has discovered that users are likely to stay on a website 2.6 times longer when there is animation.
It is because of human psychology. People like interactive visual graphics. In the current age, where people’s attention span has shortened to 8 seconds, videos and animations have become the most powerful ways to keep people entertained and engaged.
Animations have various utilities in web design. They are used to give an aesthetic and animated look to the website layout and its overall appearance.
A simple animation can help users understand which button they click or where they should move next on your website. If you pay attention to the Best Website Development Company India, they use web animation to create a compelling effect that guides users interactively and let them enjoy browsing the site. They suggest that a good animation can evoke an emotional connection between the user and the user interface (UI).
Your website is successful when it gets high traffic and low bounce rate. It happens when users enjoy browsing the website. And animation is the best way to make users feel happy about your website.
Best Website Animations That Boost User Experience
1. Kinetic Typography
Kinetic Typography is an animation technique that combines typography and animation. There are various top brands that are using kinetic typography in web design to give a feel of text movement.

(Image source: Typographic Slider by HervéRbna)
The best thing about this animation is how a simple text integrated with proper tone and typography style to spark emotions and connection between the eye and its object.
Kinetic typography lets users focus on what is being said or the brand’s core message on their website. You can add this animation to your website and allow your audience to see innovative text style.
2. Background Animation
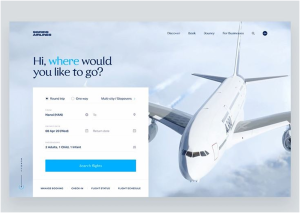
Background animation is used in the background of the homepage or the top of the site. It allows users to understand the company as soon as they entered a website. From financial to healthcare, multiple industries use background animation to introduce their company in a compelling website theme.

(Image source: Airline responsive web by Quan for Fireart Studio)
This kind of website animation works like an animated business card that gives an overall idea of what a company does. You can use different animations on the website background to give the idea of your niche to users at first glance once they enter your site.
3. Hover Effects
Hover is a classic web animation effect. In fact, it is the widely used kind of website animation in the current web development sector. It is a CSS animation that is used to highlight key items on a web page by adding motion or different transition effects.

(Image source: 3d hover interactions by Andy Selimov for Fireart Studio)
Hover animation is known for its charming effect that people generally find it difficult to stop hovering on the objects. It drastically affects the website UX because it enables web designers to create beautiful web elements with minimum effort. You can use the hover animation effect in different parts of any web page or pillar page.
4. Marie Weber
Marie Weber is a French website that has unique web animation. This website gives an example of uniqueness in animation. When you visit their homepage, you can view there is a simple animation of the company’s logo.
It has used animation in scrolling; no matter which page or menu option a visitor chooses, this animation will be there always showing exactly what the brand does. The unique part of this animation gives a feel of a luxurious brand and indicates that what you were waiting for is worth it. As you scroll through its website, you will find other web elements are animated also.
For example, the image of shoe collection disappears when a user scrolls a non-text page but when the user puts the cursor or scrolling button on the text the image appears again. In this way, users find it interactive and like to scroll continuously. So, you can think of adding such a web animation to your site.
5. 1minus1
1minus1 is a game and marketing agency. And their website stands out differently than that of the websites of digital marketing agencies. This site is one of the best CSS animation examples. It contains an animated logo while loading.

(Image source: 1minus1.com)
When a user scrolls down the website, they see various unique animations, and the cursor turns into a dot with a circle. eSearch Logix being a professional web design company understand how they do it. This website animation indicates when a company perfectly shows its ability through design what it does exactly it engages users easily and eventually increase website conversion rates.
6. The Digital Panda
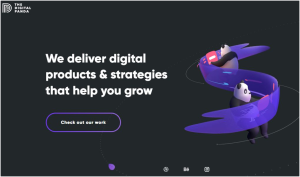
This is the website of Digital Panda which is a creative agency based in Canada. And they really prove why they create. They have used innovative 3D animations in web design. When you visit the site and scroll it you find some beautiful 3D animated graphic elements.

(Image source: The Digital Panda)
The Digital Panda website has used Easter eggs on their mobile website design to make it mobile responsive with several hover animation effects.
7. Bruno Simon
This is the website portfolio of Bruno Simon who is a freelance web developer based in Paris. This man has completely transformed the concept of website animation. He has turned a whole website into an amazing interactive 3D game.

(Image source: bruno-simon.com)
Here, when a visitor enters the site, he or she has to use an animated SUV as a scrolling cursor to find the options on the site. While scrolling the site you see different options in gamification form and get information about his projects, details of his social media profiles, and web development services.
And it is truly amazing interactive to browse this site. You can use gamification-based animation on your website and let users play with your site.
8. Lusion
This is the website of Lusion company which is a creative studio agency based in the UK. Just see the web animation they have used. Fantastic, isn’t it? Lusion website has multiple innovative animations. The site opens with a loading process and then appears with creative motion graphic elements.

(Image source: lusion.co)
Its scrolling is also unique that shows a constantly glowing circle light. Whoever visits this site he or she must be impressed with the level of creativity used in their layout, page design and scrolling effects.
9. Liquid Motion
It is another type of animation used by top website designers. Liquid Motion is a kind of motion graphic effect that appears liquid-like shapes. It makes the user interface look eye-catching when it is added with interactive elements.
Its triggering easy-flowing transitions on hover on click motivate users to interact more with the website, which consequently improves user engagement. You can add this animation to give a delightful design appearance to your site and upgrade your website user experience. Liquid animation is really good; its slow and flowy movement graphic with ripples or ebbs effect gives a feel of flowing beauty to users.
10. Isometric Animation
Isometric Animation is a 3D representation of a 2D graphic model. This is one of the top web design trends which has opened a new world of display and perspective for designers.
The best part of Isometric Animation is that it gives a clear and realistic angle for creative motion graphics. It creates a balance between 2D and 3D design. This animation is best for mobile app development company, business investment, recruitment, and marketing agency.
Conclusion
The above animations are just some of the best website animations. There are still many more concepts running successfully in the digital universe. Animation is probably the most powerful way to give a new life to your website.
From liquid motion to hover effects, each animation has its own influence UX. You just need to analyze the psychology of your audience and give it an animated shape and add it to the site and you will see how your website successfully holds users’ attention and engage them intuitively.
We hope you like this blog.
If you would like to share your thoughts on this post, write it in the below comment box and let our readers learn from you.
And if you are thinking to revamp your website, we can assist you in this.
eSearch Logix is a professional web design agency in India. We have a brilliant team of creative web designers and developers who can create something incredible for your website.
Just Explore Our Web Portfolios and you will realize why we are confidently inviting to you collaborate with us.